Reflex – Dev Diary 60
Absolutely massive update this week and that’s excluding the building excitement over the launch of the Steam store page!
As I get closer to the launch of Reflex I wanted to go through everything and just make sure things are looking their best. So this week I have been working through some pretty massive visual improvements across the game.
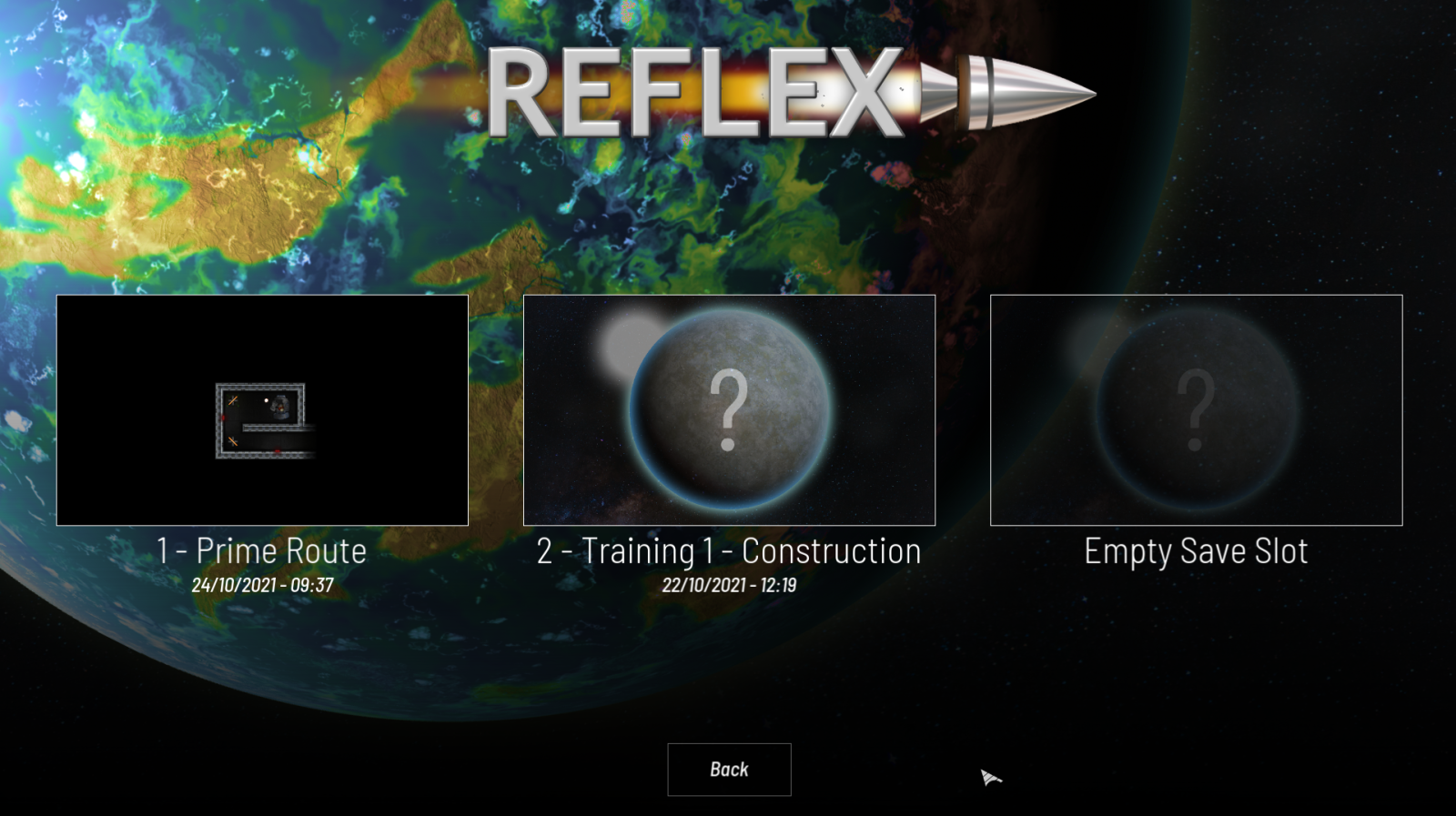
First up are the menus. The continue game and new game screens were, lets face it, just rectangular buttons with the save slot name and date inside. I wanted to make this a lot more appealing and so I went to work coding up a solution to save the screen when a level is completed and scaling that right down to use on the game start menus.

As you can see it looks a lot nicer. It’s also worth mentioning that the screenshots have been added to the Steam Cloud saves so that they will transfer along with everything else.
Next up, as you may have seen last week, was the world select screen. This week I completed the development by adding in a fade transition when cycling through the various planets. A padlock now also shows in the place of the select button for worlds that haven’t been unlocked yet.
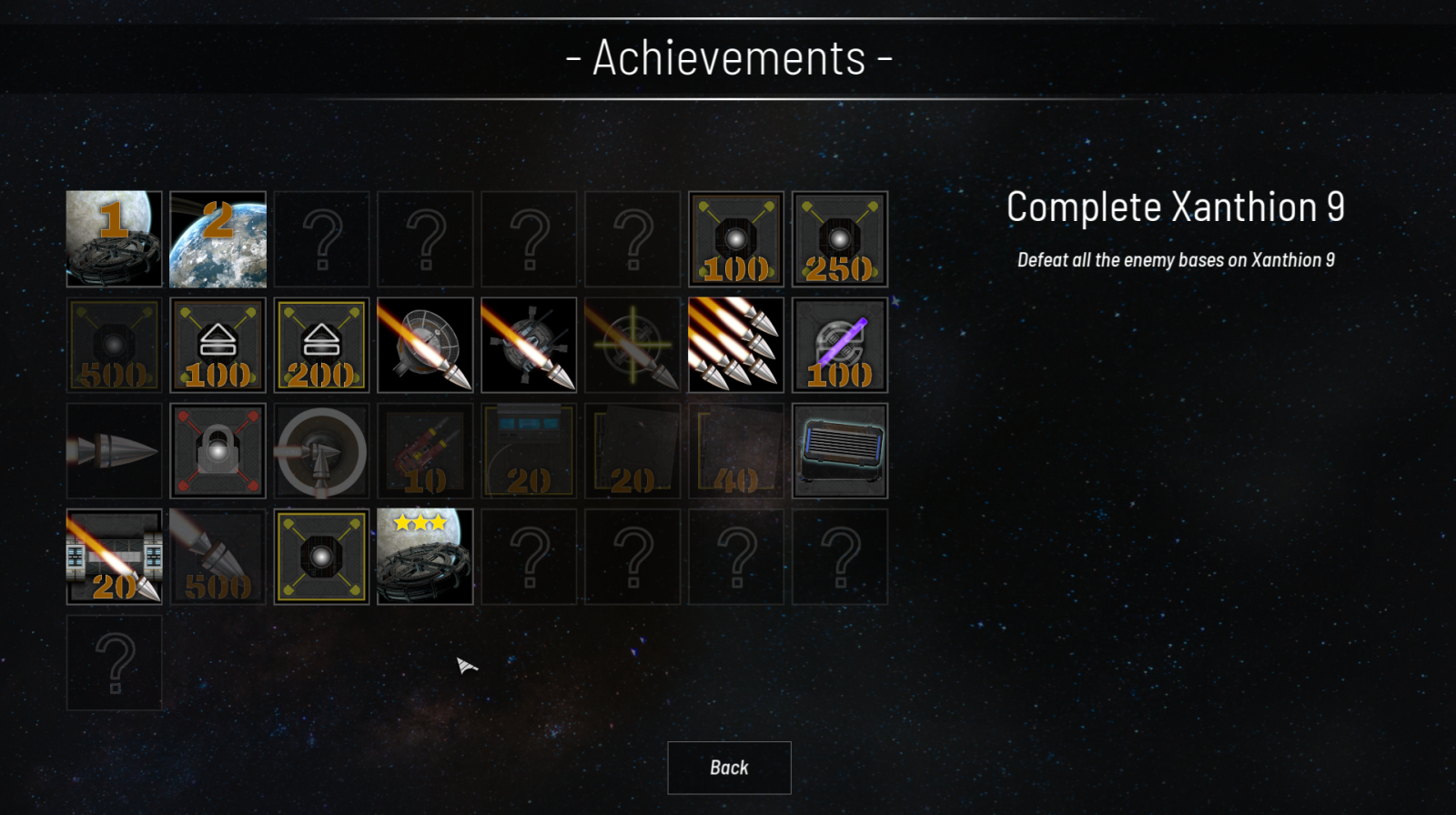
The next item on my list was the achievements display. This worked well on an HD monitor but when you got down to a 720p display it became way too cramped. So the whole thing was changed to show a grid of trophy icons and then show the description on click. As an added bonus when the game is played through Steam the default display in the Achievements screen is to show a series of Steam Stats such as the number of components built and the number of missiles created.

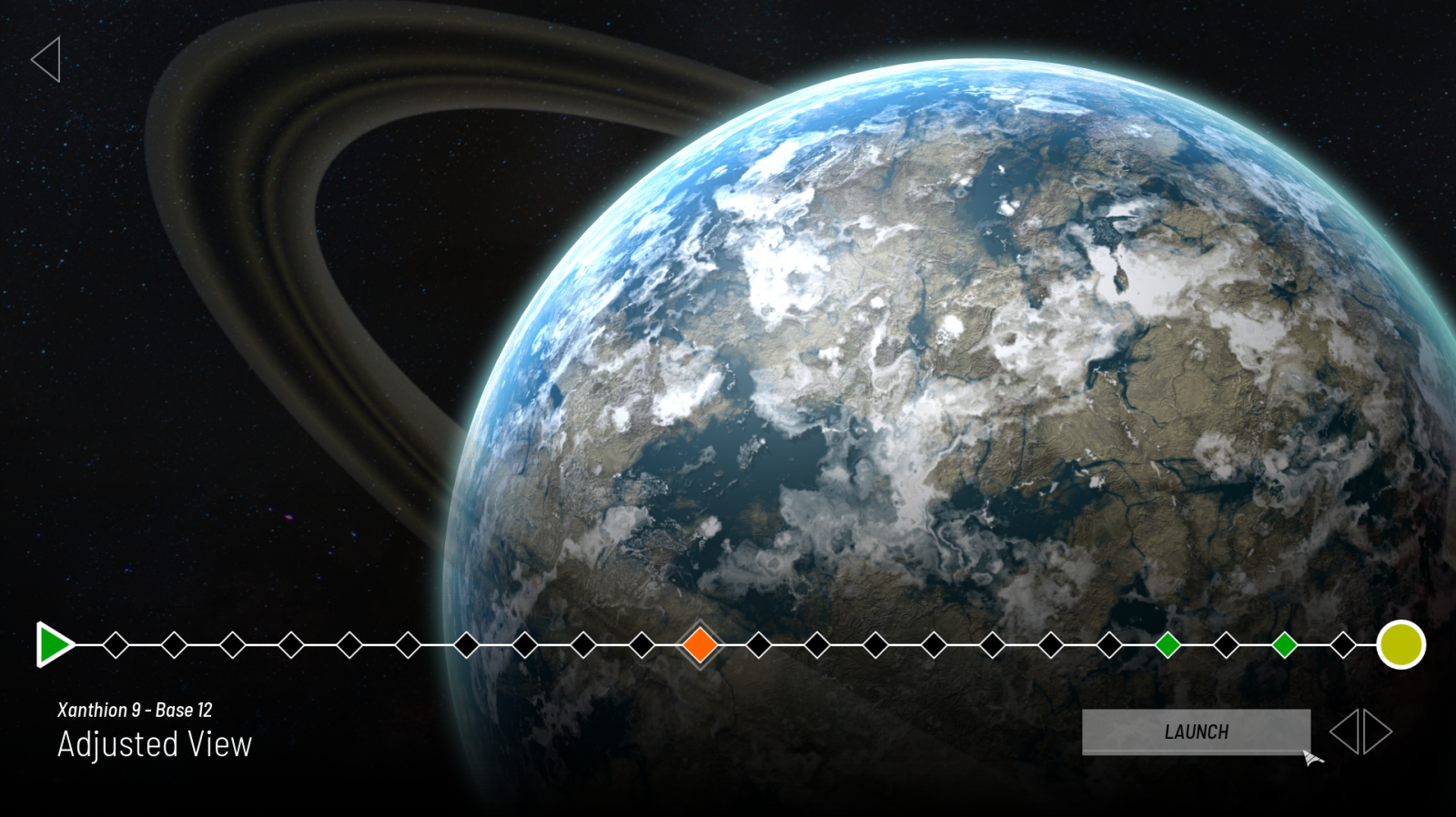
Continuing the revamp I turned my attention to the level select. I felt the previous display encroached on the lovely image of the world and it all looked way too boxy. Instead I returned to my Affinity Designer document and created an entirely new look. One that would allow me to show every level on the one screen – which really helps sell the progress.

As you can see above all 24 levels are shown across the screen. The player can click the left and right buttons to move between levels (or click the diamonds). Each notch can have one of several states: Green filled – completed level at 3 stars, Yellow filled – completed level at 1 or 2 stars, Orange – incomplete and next, Padlocked – Not available yet.
I think this new display is a fantastic improvement over the old one.
And now the big one. Dynamic lighting has been in the game from the start but I’ve taken a close look at it and made an important decision. Although the lighting was dynamic it wasn’t really something you would notice that much, so, I decided to see if I could use static shadowmapping instead. This would allow the levels to display the nice lighting but the game wouldn’t need to keep rendering it. This task was pretty in depth and involved picking apart various aspects of the lighting engine in a way that would allow me to export a shadowmap. This map image could then be scaled down to 25% of its normal size (to save on memory) and then layed over the top of the flooring of a level to restore the lighting. In order to make all this happen I had to go through every level and get the game to generate the shadowmap, and then temporarily apply it to the game so I could check that it looked alright. if it did I could then scale it down to the right size and import it for use. The game would detect the new shadowmap and use that instead of generating a new one. This whole process has also allowed me to get away with adding additional lights such as to the floor sockets.
And on top of all that it means that for the first time in Reflex development the gorgeous lighting can be used on Android devices! Oh yes!

I have applied shadowmaps to worlds 1,2 and 3 so far and worlds 4 and 5 will be getting them as and when I test the levels fully.
If all that wasn’t enough I’ve also fixed some bugs, added Steam Screenshot support and of the Steam store page is now live: https://store.steampowered.com/app/1790740/Reflex/
